UI & UX design for accessibility
UX
Most people think that accessibility is just a feature for people with disabilities, but it’s actually important for everyone else as well. After all, if people aren’t able to access a website, they miss out on all of the features the website has to offer. And while web accessibility is incredibly important, it’s a whole lot easier to achieve than many people think.
What is UI or UX design?
UX and UI design are terms you often hear thrown around in business, but what do they really mean? While “UX” stands for user experience and is a catch-all term for all elements of a website or app that make it easy to use, “UI” stands for user interface and refers to the overall visual design
UI (User Interface) and UX (User Experience) are concepts within the design, and UI design specifically focuses on how the user interacts with the interface. UX design focuses on how the user feels while using the interface and includes elements, such as interface design, information architecture, and interaction design.
A human interface device is a device or system that people use to interact with a computer, media, or other technology-based systems. These may be computers, televisions, telephones, video game consoles, digital media players, or special purpose devices. The UI design process is an action-focused process that begins with sketches and progresses to final designs. UI design requires an understanding of information architecture, graphic design, interaction design, visual design, and coding,
How does UX design work?
If you think about user experience (UX) design, you may think it’s a design job. But many UX designers build applications that run behind the scenes. Considering the way that you interact with your tablet, smartphone, or laptop: these user interfaces are often designed by UX designers. UX or User Experience refers to the experience a person has while using a particular product or app. That experience can be positive, negative, or neutral. When a user has a negative experience while using a website or app, we call it UX failure.
UX design is the art and science of building a great user experience. The user experience (UX) of a product refers to how usable and intuitive it is, and UX designers are responsible for making products easy to use. UX research provides vital insight into what makes users tick; it lets designers know why users do what they do. UX designers also have many responsibilities, including creating user personas, wireframing, prototyping, creating high-fidelity designs, developing designs for developers, testing, and delivering final designs.

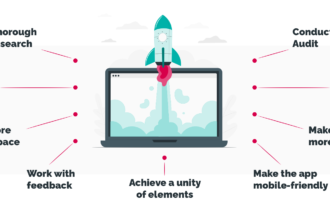
How to make UX design accessible
The advent of the “Internet of Things” (IoT) has spurred tremendous innovation in nearly every industry. While IoT’s role in business is largely beneficial, it has also placed greater responsibility on designers to make them more accessible for people with physical or cognitive disabilities. The internet of things (IoT) has made our lives more convenient, from smart refrigerators to connected home security systems. But, as you’re considering your next design project, you should think about accessibility, Such as:
- Check the Content and Structure. Content and structure should work together. If you fail to follow one, then the other will suffer. When you write a blog, the content is the whole reason people visit your site. The structure is the how. We all want our content to be shared, but to get to that point, and we need to ensure it’s delivered in a form that’s easy to read and digest.
- Independent design of the device as technology advances, so do the ways we use it. Devices are no longer limited to their intended use but instead evolving. For example, did you know you can raise and lower the detachable hand grips on a Segway using a tablet? Devices are no longer centered around a specific purpose but are slowly being utilized in multiple ways to assist users’ everyday lives. Device independent design (device iD) is an approach that is centered around making devices more usable through new input methods.
- The Animation are flashing animations causing seizures? Recently, there has been an increase in reports of seizures associated with animations displayed on the web. While it is not fully understood how animation triggers seizures, some believe it may be related to the flashing of content.
When choosing website themes, it’s often better to go with a mobile-first approach. This means beginning the design process for mobile and then designing for the desktop/laptop/tablet version. This is because mobile and tablet users have different needs and expectations from their websites and mobile apps. Users on tablets want apps with more interactivity, while users on mobile have fewer data at their disposal, so websites should be designed to load quickly and require minimum scrolling. These mobile-only design considerations can sometimes be overlooked, as web developers must work on multiple screen sizes and multiple platforms.

Importance of accessible UX
According to research conducted by Google, 70% of consumers will pay more for goods and services with poor user experience. This indicates the importance of creating accessible UX for websites, apps, and other digital products. Accessibility is a broad term that refers to the ability of users of all ages and abilities to access and use a digital product.
It has been a long time since the standard way of designing user experiences followed the waterfall model, where user needs were gathered first, and the solution was designed later. This approach was effective, but it required time and resources. On the other hand, Agile development was an approach that started with the design and development of products at the code level. Then more features were incorporated according to the user requirements. However, the drawback of this approach was that all additional work had to be done from scratch each time a new feature was required.
As the new year approaches, many people start setting goals. And for many of us, these aren’t just goals to lose weight or get better at a sport; they’re also about improving our quality of life. Whether it be financial, emotional, or health goals, we want our lives to be as good as they can be, and that’s not always easy. Terrible websites and apps can make everything harder, and having a disability or limiting condition can make things even worse. But fear not, there are some simple things you can do to make your website accessible. From simple things like captioning videos or providing alternative text for images to more complex things like ensuring text is resizable or high contrast, accessibility is a helpful way to make your website a better user experience for everyone.
Users will surely appreciate a useful website. A well-designed website attracts more visitors to a website. And a successful website may be maintained by its visitors. Therefore, it is imperative to build a friendly and easy website to use. The release comes with new tips and tricks to keep your phone’s battery last longer or lower data plan costs with any new smartphone. The trick to saving the most money is understanding the ins and outs of the device. While each smartphone manufacturer has its way of doing things, some features are universal and can save you a bundle. Many designers are focusing on improving the accessibility of websites these days.





Leave a Reply