How To Improve the E-learning Experience with UI/UX
Introduction
E-learning is gradually becoming the new normal in the world of learning as more students are engaging in virtual learning environments to meet their needs due to its many benefits. E-learning allows students to easily collaborate and share information with people that are millions of miles away from them.
Also, when compared to traditional learning, e-learning is relatively cheaper and some learners can find excellent free courses on learning platforms. A study from Bandon Hall Group noted that e-learning takes about 40%-60% less time than traditional learning does which makes it an attractive option to students.
For a great user learning experience, implementing UI/UX in a virtual learning environment is important. But first, what is UI/UX design?
User Interface (UI) design, involves the visual elements that a user interacts with while learning. It includes all features of the virtual learning environment that can intrigue, attract, and increase the appeal of a product to a learner. UI design includes the surfaces or pages of an e-learning website, the icons, images, buttons, and texts in a website.
User Experience (UX) design, on the other hand, deals with the user’s experience during e-learning. It entails the user’s perception, emotions, performance, and attitude while learning. UX design tends to understand:
- The user’s learning journey
- How the courses solve the learner’s problems
- What the user’s needs are
- How the courses or learning environment makes the user feel.
Understanding the principles and how UI/UX design can improve your LMS will be instrumental in turning a learner’s experience around.

Tips for Using UI/UX Design for E-learning
Here are some ways you can use UI/UX to modify your e-learning software or website:
- Predictability: While it may be good to have a few surprises here and there to keep readers engaged, it shouldn’t become a recurring feature of your e-learning software. While the general layout and theme of the website should be uniform, the content should also be organized according to the syllabus.
This way, learners know what topic is coming next, when to prepare for tests and assignments. When using unique names for assignments and topics, it should be done in a way that allows the learner to predict the next lesson by reading the heading. Predictability stops the course from being confusing and gives users a chance to focus on learning.
- Easy Feedback and Communication: For every action, there should be a corresponding response, especially in the e-learning space. Learners need feedback to prevent the same mistake from occurring and encourage them to engage with the lesson. Feedback also provides clarity to areas that were confusing to them.
Apart from feedback, communication channels or forums should be included in courses. It allows them to ask questions, provide their opinions on topics, interact with their peers and teachers which improves their experience.

- Easy Navigation: Good navigation provides easy access to information and allows learners to move from one topic to another. When the topics are connected in a way that makes learning cohesive, users can absorb information better and retain what they’ve learned.
Plus, learners should be able to go back to previous courses, choose the topics they are interested in most, and study at their own pace.
- Attractive Landing Page: The first interaction with a course or LMS web can make a world of difference to a learner. It can make them curious to learn more and explore the various courses available or they could exit the website and look for what they need elsewhere. Your landing page should be attractive enough to get the student interested in the course without being cluttered with unnecessary information. It should give a detailed explanation of what the course entails and what the student will learn at the end of it.
It can also contain reviews from previous students and a preview of the modules with details on each topic. The landing pages can contain a clear call to action to ensure that students take the required action.

- Different Content Material: One of the advantages e-learning has over traditional learning, is the availability of different content materials. There are videos to watch and written content can be done in a way that is easy to understand and retain. Instead of focusing on one pattern, you can use different media types to create engaging and responsive content.
Combine texts with visuals to make them more memorable and animation can be included to bring a little creativity and fun to the courses. However, when using different media types, make sure that all materials are relevant and connected in a way that passes across the main message of the course.
Include Progress Bars: Progress bar is a graphical control element that helps to visualize progress. It shows learners how far they’ve come and how much longer it would take before they finish a topic or course. Seeing their progress no matter how small can motivate learners to keep moving higher because their goals appear closer with every action they take. Progress bars should be kept at the top of the page or in a place where the learner can have easy access to them.
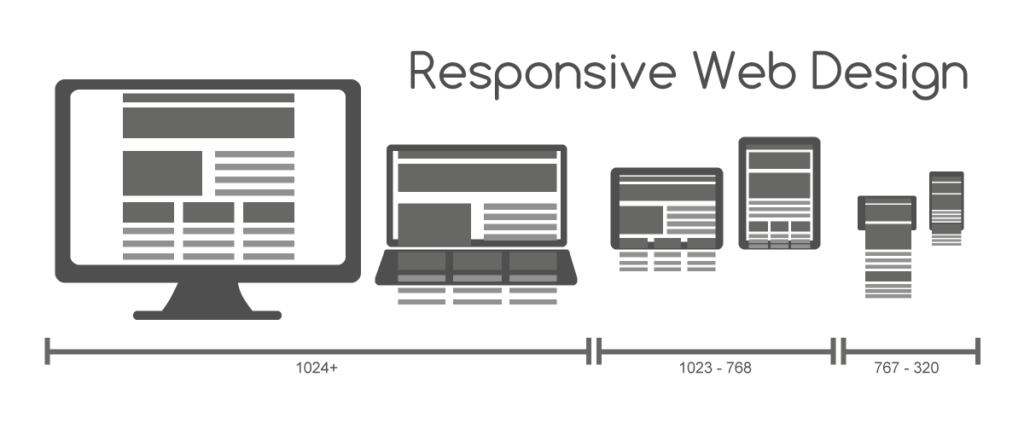
- Adaptable Designs for Every Device: The e-learning designs should have a degree of flexibility that helps to maintain their quality when seen on any device. Most courses are designed to function optimally on laptops and desktops but this may affect the user’s experience when they are viewing the course on a mobile phone or tablet. If it is not information they can access anywhere, anytime, and on any device, it can reduce the attractiveness of the course.
Students should be able to access their courses on smaller devices without affecting the consistency of the design and flow of the courses.
- Use Practices that Work: There are existing websites and mobile apps that adopt UI/UX best practices. These websites, usually have tons of readers flocking to them and instead of trying to determine what works, you can adopt some of their practices with a few tweaks here and there to make them unique to you.
Adopting best practices from other successful e-learning platforms can give you a solid foundation that can be built upon.







Leave a Reply